DDEV, Docker, Chromebook!

DDEV and Docker work fine for local development on an inexpensive Chromebook!
I’d been wanting to try out a Chromebook for DDEV development for a while and I confess that I did an impulse buy on Amazon and got the 8GB Asus C425 for $329, which is a lot less than the fancy loaded MacBook Pro I usually use. It works great, mostly because it runs pure Debian Linux in what it calls the “Terminal”.
Here’s the step-by-step to set up a DDEV development environment:
- In Settings → Linux (Beta), “Turn on” Linux.
- In Linux, create a password for the username you’ve created by running
sudo passwd $USER. - Install Docker for Linux as in the DDEV docs. You’ll be installing the Debian version.
- Install Linuxbrew by running
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)". - Install DDEV and docker-compose by running
brew tap ddev/ddev && brew install ddev docker-compose. - Add your user to the
dockergroup by runningsudo usermod -aG docker $USER. - Reboot the Debian container by running
sudo reboot, then open “Terminal” again. You should be able to rundocker pssuccessfully. - Allow DDEV to bind to all interfaces by running
ddev config global --router-bind-all-interfaces. - To use a browser to visit your site, you have two options. The first is to install a browser like Firefox or Chromium inside Linux and use the built-in X11 capabilities to use that browser. The second is to use Chrome’s browser; that has some problems especially with HTTPS, as described below.
- To install a browser, run
sudo apt-get update && sudo apt-get install -y chromium-browser. You’ll also want to runmkcert -install. Then use the browser inside Linux. - To use the built-in Chrome browser:
- Find out the IP address of your Debian terminal with
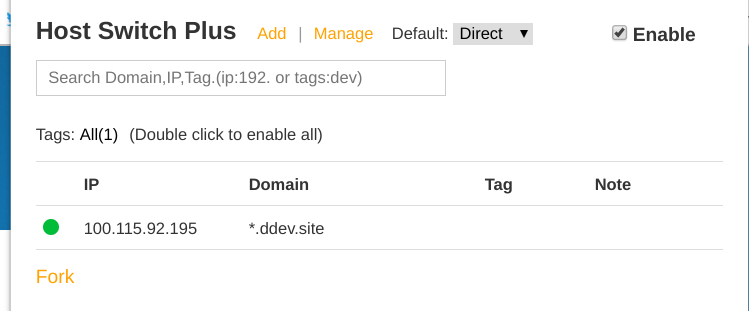
ip -a | grep eth0. You’ll see something like “inet 100.105.93.95/28 brd 100.115.92.207” and the “100.115.92.195” is what you’re after. - Install a Chrome extension like Host Switch Plus and configure it (Edit 2020-10-14: Host Switch Plus is no longer available, but Livehosts may offer the same capability). Unfortunately the Chrome browser doesn’t innately understand how to connect to the web server running in the Debian terminal system, so we’ll use Host Switch Plus to convert
*.ddev.siteto connect to 100.115.92.195 (in my case). Here’s the configuration:
- Find out the IP address of your Debian terminal with
- To install a browser, run

Now you can create a project the normal way and get to work! This is the simple path to a Drupal 8 Composer build, but there are lots of other DDEV quickstart guides.
mkdir -p ~/workspace/d8composer && cd ~/workspace/d8composerddev config --project-type=drupal8 --docroot=web --create-docrootddev composer create drupal/recommended-project:^8ddev launchand go install it!
Note: I haven’t figured out a way to get Host Switch Plus to work with HTTPS port 443.
Some comments about working with the Asus Chromebook:
- It was a pleasant experience with a nice keyboard (far better than the MacBook Pro). Acceptable performance for a laptop deep in the low-cost realm. It has great battery life, even with Docker running and doing lots. It has Linux (Debian Stretch), which is lovely. And it’s nicely integrated, including default X11 support (GUI Linux apps work well and display with no effort). It has two USB-C ports (fantastic) but also a USB-A (unlike Apple!)
- I have to confess I’d probably buy a more powerful Chromebook, with more RAM and storage, if I were going to work with this for the long term; perhaps I’d get a Pixelbook.
- Mostly there’s nothing fiddly to do. You have a great Linux computer that works with the nice ChromeOS desktop, and the Linux is pretty much natural, standard, no hoops to jump through.
- I ran into some apps that I was unsatisfied with. Slack and Notion.so didn’t work well as Android apps. (Too slow on this computer, which also doesn’t have a touchscreen, so not that much of a fit for Android apps.)
- There were some apps that I couldn’t use at all unless I ran them in Linux. They ran fine, but Linux GUI apps aren’t as well-tuned as those on other platforms. I had to run PhpStorm in Linux, and Firefox or Chrome if I wanted to use HTTPS.
- Of course I didn’t have the versatility of the Mac or the predictability and wide app support of Windows. But if I were doing only web development and normal editing/daily work stuff it might work out.
- Installing PhpStorm and other JetBrains applications on the Linux side was not very hard:
sudo apt-get install libnss3- Download JetBrains Toolbox for Linux and install and run it, then use it to fetch and install PhpStorm.
Since we’re in the era of Linux laptops with Chromebooks and WSL2, we’ll soon be doing a full writeup on how to use DDEV with WSL2. It’s crazy fast.
Where do you run DDEV? If you have a unique setup, consider sharing the specs and adding a link in our community repository so others can check it out too!